Your new post is loading...
 Your new post is loading...
combines physical objects with the benefits of a flexible augmented user interface. This platform allows you to: - Create Augmented Reality content with HTML tools
- Create Augmented Reality without any knowledge about 3D Programming
- Connect the functionality of objects with a simple drag and drop paradigm
- Program your objects with Arduino
Watch the Talk: https://vimeo.com/134679257
L'objectif de ce livre est de fournir au lecteur des bases solides pour explorer les ressources offertes par le Raspberry Pi tant du point de vue du système d'exploitation que du développement et de l'interfaçage physique. Aucun prérequis en Linux, en programmation ou en électronique n'est nécessaire.
Après une présentation physique du Raspberry Pi, vous aurez un aperçu des systèmes d'exploitation que vous pouvez utiliser avec cet ordinateur. Vous serez guidé pour installer rapidement le système d'exploitation de votre choix sur une carte SD et rendre votre Raspberry Pi opérationnel. L'utilisation de NOOBS, outil d'installation d'un système, de récupération de la carte SD et de gestion du multiboot est expliquée en détail. Une première étape de découverte du système Linux à travers la ligne de commande précède la mise en œuvre du Raspberry Pi en mode graphique. Vous verrez comment utiliser des mémoires de masse externes (clé USB, disque dur USB) et faire démarrer le Raspberry Pi sur un de ces supports de stockage externes. Vous apprendrez à utiliser les environnements de développement disponibles pour le Raspberry Pi : en Scratch et en Python. La description du GPIO suivie d'exemples d'utilisation des ports d'entrée-sortie du Raspberry Pi et de mise en œuvre de cartes d'interface ouvrent la voie à des applications dans lesquelles le Raspberry Pi interagit avec le monde physique. Vous apprendrez comment transformer votre Raspberry Pi en poste bureautique avec la suite LibreOffice (édition et impression), en média-center avec XBMC, en serveur web avec lighttpd et WordPress, ou en serveur de flux vidéo avec VLC.
Premier volet d'une collection dirigée par Ghislaine Azémard, l'ouvrage 100 notions pour le crossmédia est une encyclopédie collaborative crossmédia sur le crossmédia, une base de connaissances scientifique pluridisciplinaire sur le numérique, organisée sous la forme de notions clés autour de la création, la production et diffusion crossmédia.
Ses ambitions sont les suivantes : analyser et penser les usages transmédias et crossmédias, les modèles économiques, afin d'agencer au mieux les complémentarités des modèles traditionnels avec ceux portés par les nouveaux médias collaboratifs : comprendre les enjeux juridiques du crossmédia, notamment autour de la question du droit d'auteur, de la propriété intellectuelle sur les différents supports, ainsi que de la protection des données personnelles. L'ouvrage aborde les mutations des médias traditionnels et les stratégies éditoriales des médias émergents, les usages et enjeux communicationnels, mais questionne aussi les réseaux sociaux, la viralité, le profilage, la tactilité, la télévision connectée et les objets communicants...
Video projectors are one of the most important tools for creators of interactive installations. The information for projectors is available on various websites, but this 2 part guide will focus on their use in production and interactive environments. Part 1 will focus on the projector as hardware(lenses, lumens, surfaces etc), and part 2 will go into more details on the software and calibration considerations. This will gather some of that disparate knowledge into the important bits you need to make informed decisions about creating a high quality experience.
They vary in scale from pocket-sized (or smaller) pico’s to refrigerator sized large-venue projectors. They vary in price from a couple hundred dollars, to a couple hundred thousand dollars. In the end, however, essentially all projectors can be described as little more than a bright light element, imaging elements, and a lens. There is something technical about projectors that seems to mystify some people, but it is really important to remember that they are just a flashlight that shoots a square shaped image. In this article we will discuss:
- A checklist for planning your installations
- Overview of projector types
- Different classes of projectors
- How to calculate projector intrinsics/How to read and interpret a spec sheet
- How to calculate proper brightness
- Discussion of video signal quality and cable lengths
- Maintenance, Miscellaneous caveats and tricks of the trade
- Experimental tech and the future
- References and Thanks
Casey and I wrote Getting Started with Processing, a short and inexpensive guide to writing code for beginners and non-programmers. The book is heavy on examples and designed to help you get started quickly. It's propaganda material to get people hooked on coding: before long they're pursuing careers as artists or computer scientists, or worse yet, creating new programming languages to get others hooked, thus repeating the cycle.
Programming can be fun and a very creative activity. Playing with graphics and sound is a great way to get started. That's how I learnt programming and math: by experimenting and building things I could see and hear. This is my attempt to share with you how I learnt coding. Most episodes include a very short program that tries to explain one idea, and builds on top of previous episodes. The first episodes talk about a programming language calledProcessing. It's very easy to get started with it. The newer episodes combine graphics generated with Processing and sound produced with the SuperCollider programming language. Have fun mixing code and your creativity!
This is a collection of code samples for physical computing, on a variety of different platforms. More thorough introductions to the platforms involved can be found on my main physical computing site. The examples here assume you know the basics, and are ready to program and/or build. You’ll also find links to other code samples here as well. If you’re looking for an introduction to electronics or physical computing, check out the pages on electronics, microcontrollers, input & output, and others for my class notes on those subjects. You’l find links in the menu to your left. I’ll also post resources for building things and buying things here; in other words, things that used to be on my resources blog. If you don’t find what you’re looking for, you might also check my general blog which needs a name, where I put more recent links, topical links that are likely to be irrelevant in time, and things that don’t fit into the categories here.
This sequence of tutorials was produced by the Processing Foundation as a part of Code.org's Hour of Code 2013 initiative to introduce students to computer programming. The program launched during Computer Science Education Week, 9-15 December 2013 with the goal of giving millions of students the opportunity to explore coding as a way of thinking and making. Our contribution uses Processing, a programming platform designed to bring programming to visual arts communities and to bring techical fields closer to the visual arts. Processing is used to teach programming principles within the context of visual media. The Processing software is free to download and is open source. Visit the Processing website to download it and learn more. ...
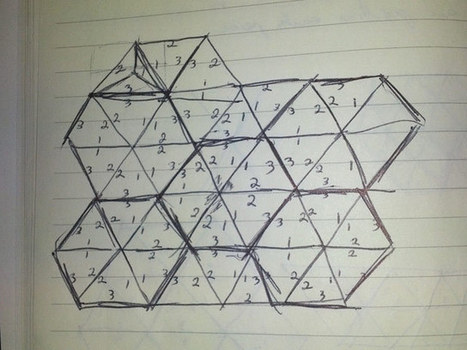
Cinder has the reputation of having a steep learning curve that’s difficult to overcome for programmers not familiar with C++. I’m not going to lie and tell you that there’s a shortcut that doesn’t require learning some C++, as well as some banging of heads against a wall, but I also assure you that curve isn’t as steep as it may seem. And, your head doesn’t have to have too many bruises to start creating some great visual effects. I’d like to share a project that I created –- not just the final product, but how I was able to accomplish it. It’s an application written in Cinder that grabs photos from Instagram to create real-time animated kaleidoscopes. We’ll look at the technical details of the (simplified) version that is now included as asample with Cinder (0.8.5+). If you want to follow along with the sample code, you can check it out on github. The Kaleidoscope Math Part of the appeal of a kaleidoscope is that it messes with your mind enough to be mesmerizing, but is actually quite simple. It’s really just a grid of equilateral triangles positioned so that each adjacent triangle is a mirror image of the one next to it. I started by drawing some sketches by hand to begin working out my technique. I began with one triangle, then drew reflected triangles around it, and subsequently built out the rest of the grid, quickly realizing that six triangles make a lovely, easy to manipulate hexagon. ...
Ce site est élaboré par des personnels du service prise de son reportage de France Télévision (avec la participation active d'autres services et compétences !).
Son but est de vous faire partager nos impressions sur le matériel que nous utilisons tous les jours ou que nous avons testé, et ce au travers de rapports succincts.
Et de vous donner accès aux manuels ou aux documentations (pdf) de ce matériel.
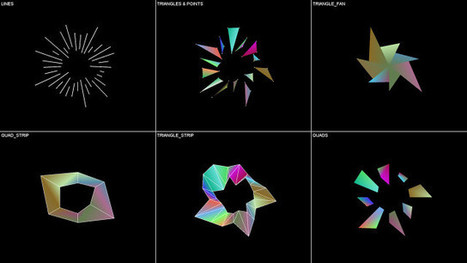
As the title suggests, I’ll be covering a lot of ground in this blog post. My intention is to describe and show practical examples of a number of crucial building blocks for 2D/3D projects. In that sense the tutorial is more a general reference, rather than a step-by-step towards a singular end-result. All of the shared code examples are fully commented, so reading them will tell you what each line of code does. This makes it easier to understand and adapt sketches yourself. In this tutorial I’ll start with the basics, creating custom geometry in two dimensions. Then we’ll look at adding textures to these 2D shapes. Not only is this useful in itself (for 2D visuals), but the concept of texturing is also easier to grasp in 2D. Texturing can be used for a variety of things, not just placing static images onto geometry. One of the examples shows you how to use dynamic texturing and spritesheets to create 2D animations! Once we’ve covered 2D, we’re ready to make the move to 3D. Starting with flying multi-colored pyramids, then creating an earth with vertices, normals, textures and correct texture coordinates. Especially the latter – getting the texture coordinates right – can be quite a challenge. ...
Ressources techniques pour apprendre, réaliser des cartes et circuits imprimé et construire un robot avec schéma, plan, notice ou tutoriel. Le projet du site positron libre existe depuis l'année 2002. Hébergé d'abord comme des pages persos il s'est transformé en un domaine à part entière en 2004. le nom de ce site est un homage rendu à Isaac ASIMOV l'inventeur du cerveau positronique. Ces cerveaux équipent les robots de ces romans de science fiction dont je suis un lecteur assidu. C'est la raison pour laquelle ce site aura pour vocation de nous faire rêver de temps en temps sur ce que pourrai être le monde équipé intelligemment d'électronique.
Adieu pollution, adieu gaspillage énergétique ...?
Ne rêvons pas ! Ou plutôt si !
Adieu lobbies économiques et bonjour intelligence économique !
Olivier Lejeune est un passionné d'électronique et de constructions prototypiques. Il travail dans son bureau/atelier situé au milieu de la nature du département des Deux-Sèvres. Il se définit comme formateur technique et expérimentateur technologique. Il est consultant en développement web et s'investit aussi dans la conception electro-robotique.
|
Ce wiki est la base de connaissance du master en arts numériques organisé à arts². Il est alimenté aussi bien par les professeurs et les intervenants que par les élèves. Et, bien entendu, il est ouvert à toute personne désireuse de collaborer à la création de cette base de connaissance artistico/technique.
Ce wiki est la concrétisation d'une idée: il est crucial de réfléchir aux nouvelles pratiques artistiques induites par leur médium et au rapport à la technologique.
Vous retrouverez donc ici aussi bien du code, des descriptions de dispositifs, des énoncés d'exercices, des résultats de workshops, que des reférences théoriques.
Studio gloWArp.com is proud to announce the exit of english book "Augmented reality in public spaces: basic tecniques for video mapping"
Author: Donato Maniello
co – Author: Luigi Console
Foreword: Bruno Di Marino
The Book can be purchased on AMAZON.CO.UK which provides a worldwide shipping (select Le Penseur Publisher among sellers).
For any questions you can contact us by e-mail info@lepenseur.it Brett Jones, researcher Microsoft and Disney, he dedicates the book a beautiful article on his personal website. Read This book, the first in a series, dedicated to New Technologies for the Arts, is aimed at all digital arts students (PC and MAC users) who want to try video mapping for the first time. Thanks to a course of reading that alternates theoretic concepts and practical exercises – explaining from how to take a photograph to how to request permission, from the layer masks to 2D and 3D animation, up to the final projection and warping – the reader will be able to project a video mapping event.
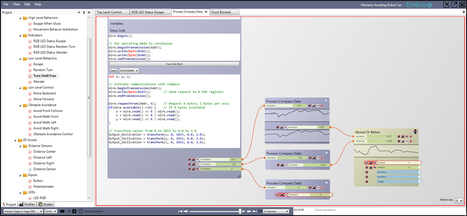
Embrio is a visual, real-time development tool for Arduino programming. While easier to learn than C programming, it is more powerful than other 'toy' graphical programming language and is intended for serious embedded and embodied software development.
C'est l'objet principal de ce second tome que de permettre à tout un chacun de comprendre quels sont les risques et les limites associés à l'utilisation d'Internet [et] de se donner les moyens de faire des choix éclairés quant à nos usages de l'Internet.
Aussi : Le Guide d'autodéfense numérique était jusqu'ici disponible uniquement en version électronique. La sortie du second tome est l'occasion d'une édition papier. Un livre incluant les deux tomes ainsi que de nouvelles illustrations vient donc de sortir aux éditions Tahin Party.
Même si le format papier rend complexe les mises à jours (n'oubliez pas de vous tenir au courant des nouvelles éditions sur http://guide.boum.org/ de temps en temps), il se révélera, nous l'espérons, un support plus facile à appréhender par certaines personnes que le format PDF.
Pour en finir avec les illusions et les demi-solutions, apprenons et diffusons des pratiques d’autodéfense numérique avec un vrai livre en papier !
Welcome to 3DPI’s Beginner’s Guide to 3D Printing. Whether you are new to 3D printing technology or just looking to close a few knowledge gaps, we’re glad you stopped by. By now, most of us have heard, at some level, about the potential of 3D printing. But with this guide we are offering insights into the history and the reality of 3D printing — the processes, materials and applications — as well as measured thoughts on where it might be heading. ...
Via ManufacturingStories, it is 3D, Kalani Kirk Hausman
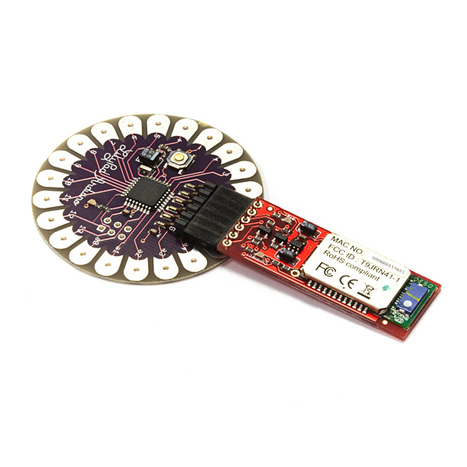
If you are reading this, it is probably because you are wondering “what has to do a cake with an Arduino?” It is all about passion - we love electronics and we love cooking! We talk about many topics during our coffee breaks here in Libelium, places to visit, movies, technology trends, recipes... And due to many of our staff being electronic and software engineers we also usually share small hacks to improve our everyday life. A long time ago, we observed how recipes and electronics hacks share the same pattern: there is always a list of ingredients or components and a step-by-step set of instructions to get the result. Doing electronic hacks is no more difficult than cooking when you have the right instructions and ingredients - and both give you tons of fun! What if we created a place for making electronics as common as cooking so that people could share these two passions with us? We accepted our own challenge and two years later Cooking Hacks is born! Cooking Hacks tries to spread the electronics to everyone by making it affordable, easy learning, fun and supported by a big Community. If you can cook, you can get into electronics and vice versa!
Depuis que l’électronique existe, sa croissance est fulgurante et continue encore aujourd’hui. Si bien que faire de l’électronique est devenu accessible à toutes personnes en ayant l’envie. Mais, le manque de cours simples sur le net ou en libraire empêche la satisfaction des futurs électroniciens amateurs ou professionnels et parfois empêche certains génies à se révéler. C’est pourquoi je souhaite intervenir contre cette insuffisance et écris ce cours sur l’électronique et la programmation. Ce que nous allons apprendre aujourd'hui est un mélange d'électronique et de programmation. On va en effet parler d'électronique embarquée qui est un sous-domaine de l'électronique et qui a l'habileté d'unir la puissance de la programmation à la puissance de l'électronique. ...
tutorial Par Simon Landrault et Hippolyte Weisslinger
I’m often teaching Max6 & Max for Live frameworks and I decided to challenge myself and to write a short guide about Max for Live both in french and english in 1 week. I had that idea during one of my latest course with a person and I made it! This is a self-published book usin leanpub.com platform. I had to learn markdown language which was easy. Using leanpub, I can revise, add more content and republish the book for free and easily. My readers are even noticed when I publish new versions and I like this way of writing and creating content a lot.
L’objectif de ce tutoriel est de combiner twitter et processing pour comprendre comment les deux fonctionnent ensemble. Nous verrons comment récupérer des tweets à l’aide d’une recherche puis de les afficher avec les informations de leurs emettdeurs. Pour ce faire nous allons réaliser un mur de tweets dynamique. Mise en placeInstaller la librairie Twitter4J Twitter4J n’est pas une librairie Processing, c’est une librairie Java. Processing étant en soit une sur-couche de java, cela ne pose pas de problème quant à son utilisation, mais rend son installation plus compliquée. Deux méthodes s’offrent à vous pour l’installation de la librairie. Nous allons les couvrir et voir les avantages ainsi que les inconvénients. Mais dans un premier temps il vous faut télécharger Twitter4J ici : http://twitter4j.org/en/ et bien sûr décompresser le dossier avant de passer à l’étape suivante. ...
Introduction au live painting avec processing et le leap motion. dessiner le tracé de votre doigt en toute simplicité. Le leap motion est un nouvel outil pour tous les geeks et fans d’interactivité. Il permet de capter avec une grande précision la position et les mouvements de vos mains et doigts. Pour plus d’information, je vous invite à visiter le site officiel : www.leapmotion.com ou visionner simplement la vidéo officielle d’introduction...
Download 750 free courses from Stanford, Yale, MIT, Harvard, Berkeley and other great universities to your computer or mobile device.
Via Xavier Leton
Tutorial how to output algorithmically created graphical ornaments or representations of data in Processing to multiple page documents, ready for offset print with process (CMYK) and spot colors. Last month at Resonate festival in Belgrade Andreas Gysin ran a workshop titled “Printshop With Processing” aimed at graphic designers who want to integrate Processing in their print-production workflow. The participants discussed and experimented with different ways on how to output algorithmically created graphical ornaments or representations of data to multiple page documents, ready for offset print with process (CMYK) and spot colors. Using this tutorial and examples, previously edited vector graphics, typography blocks or entire layouts in PDF documents can be imported, manipulated and used as templates instead of adding them later-on ‘by hand’. ...
|



 Your new post is loading...
Your new post is loading...